SWELLはデモサイトとして公開されている6つのデザインに簡単に着せ替えることが出来ます。
本記事では、15枚の画像を使ってSWELLの初期デザインからデモサイトのデザインに着せ替える方法と、カスタマイズについて図解しているので、参考になれば幸いです。

SWELL以外の有料テーマでもデモサイトのデザインに着せ替えるは可能です。

例えば、AFFINGER6でもデザイン済みデータを使うことでデザインを変えることが出来ますが、有料の専用プラグインが必要となるなど初心者ではデザインの着せ替えが難しい面があります。一方でSWELLなら無料でデモサイトのデザインに簡単に着せ替え可能なのは初心者には嬉しいですね。

デモサイトのデザインへの着せ替え方法
SWELLを使ったブログをデモサイトのデザインに着せ替える方法は簡単です。
まず、下記SWELL購入ユーザ限定サイトからデモサイトのデザインデータをダウンロードします。

ダウンロードしたファイルはzip形式の圧縮ファイルになっているので、解答してください。

解凍したフォルダの中にあるdatという拡張子のファイルを後ほど使います。

次に、デザインを変更したいブログにCustomizer Export/Importプラグインをインストールして有効化します。
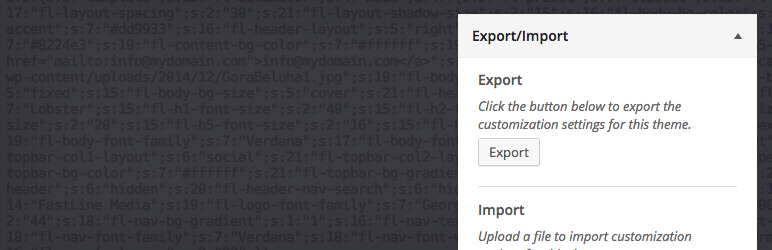
WordPressの管理画面で[外観]-[カスタマイズ]-[エクスポート/インポート]を選択します。

インポートの下にある参照ボタンを押して、先程解凍して作成されたdatファイルを指定します。また、画像ファイルをダウンロードしてインポートしますか?にチェックも入れます。

この状態でインポートボタンを押しますと下の方に初期デザインからデモサイトのデザインに着せ替えが行われます。


デモサイトの簡単なカスタマイズ
デモサイトのデザインに着せ替えた状態でも良いですが、気になるところも出てくるかと思います。
既にSWELLを使いこなしている方であれば、なにも説明は不要でしょうが、ここでは基本的なカスタマイズについて解説していきたいと思います。
タブデザインの変更

デモサイトのデザインにはトップページに新着記事や人気記事をタブで切り替えて記事リストを表示するデザインに設定されているものがあります。
このタブ部分はカスタマイズすることが可能です。外観のカスタマイズでトップページメニューを選ぶと、その中にタブ切り替え設定(トップページ)という項目があります。
ここで、人気記事のタブを消してそもそもタブ切り替えの表示を無くすこともできまし、タブデザインも標準からグレーボックス、下線といった3つのパターンから選択できます。

トップページのアイキャッチ画像やヘッダーお知らせ部分の表示カスタマイズ
デモサイトのデザインによっては、メインビジュアルが表示されないデザインもあります。メインビジュアルというのは、SWELLの初期デザインで画像が切り割っていく部分のことです。ここも外観のカスタマイズでトップページメニューを選ぶことでカスタマイズできます。

トップページのメインビジュアルを選択して、トグルを表示しないから画像に切り替えると、初期デザインのようにメインビジュアルが表示されるようになります。画像はSWELL側で設定している外部デザインから取り込まれた物になります。

メインビジュアルに表示されるテキストは、メインテキスト欄に文字を入力することでカスタマイズできます。

デモサイトのデザインによっては、記事スライド上に文字列が表示される物もあります。ここのテキストも記事スライダーの項目からカスタマイズできます。

また、デモサイト02ではトップページのヘッダー部分にお知らせが表示できるデザインとなっています。ここはお知らせバーという項目から表示しないにすることも出来ますし、表示するテキストやリンク先となるURLの設定をカスタマイズすることが出来ます。キャンペーン情報などの利用が想定されますね。

デザインを元に戻す方法
SWELLのデモサイトを使ってみたけど、ちょっと自分は気に入らないからやっぱり元のデザインに戻したいという事があると思います。
その場合は、SWELL設定のリセットタブを選択し、その中からカスタマイザーのリセット項目でデフォルトに戻すボタンを押すと、SWELLをインストールした時のデザインに戻ります。

以上でSWELLを使ったブログのデザインをデモサイトのデザインに着せ替える方法について解説してきました。
カスタマイズについては、本当に初歩的な部分のみの紹介となっています。
より細かいカスタマイズ設定については公式の設定マニュアルを一度目を通しておくのをお勧めします。