グーグルアドセンスで収益が高い配置場所は色々と検討されています。
クリックされやすい場所としては、記事下などが知られていますが、他にも目次上もクリック率が高い場所です。
特に長文の記事ですと、目次から各見出しコンテンツに読者が移動するのはヒートマップやマイクロソフトのclarityで読者の行動を確認すると明らかで、この場合目次下にアドセンス広告を表示させていても、アドセンス広告が読者の目に触れないケースが多くなり、結果として収益が上がりにくいケースがあります。

各ブログによって統計データは異なるとは思いますが、アドセンス広告の配置を最適化する上で、目次上の広告表示の効果は一度確認しておいた方が良いでしょう。
今回は、そんな目次上に自動でアドセンス広告を表示する方法について解説していきます。

目次上にアドセンスを広告を表示する3つの方法
目次上にアドセンス広告を自動で表示させる方法は大きく分けて3つのやり方があります。
目次上アドセンス広告表示機能があるテーマを使う
有料テーマのSWELLを使うと簡単に目次上にアドセンス広告を表示できます。
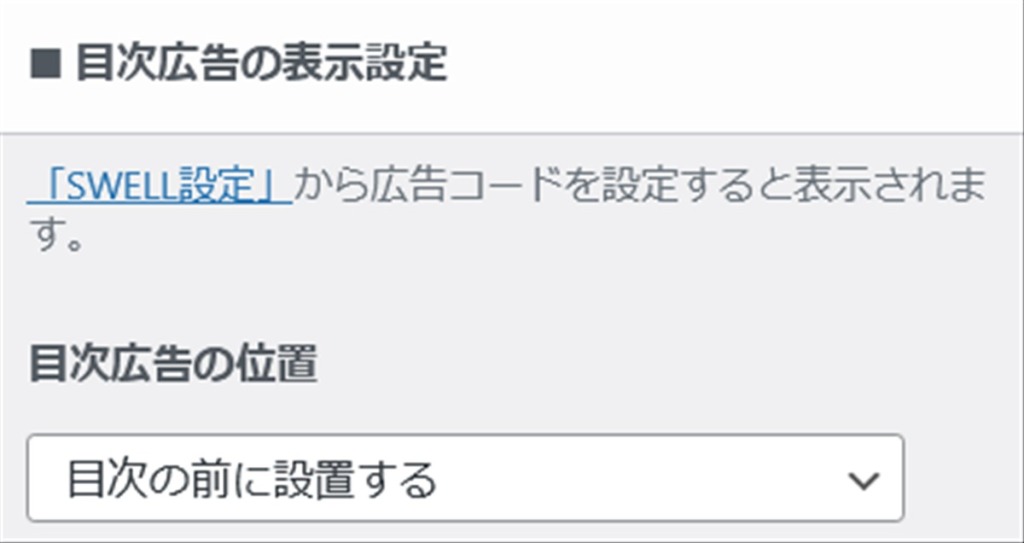
SWELLの設定には目次広告という欄があり、ここにアドセンスコードを貼り付けて保存することで、目次上または目次下に広告を表示できます。

目次の上か下どちらにアドセンス広告を表示させるかは、カスタマイザーから設定できるようになっています。

有料テーマの利用に抵抗が無いのであれば、SWELLを使うのが手っ取り早く確実です。
SWELLは、不具合修正ではなく魅力的な機能のアップデートが頻繁に行われているのが人気の一因となっています。
このブログもSWELLを使っています。
因みに、他のテーマでも見出し上にアドセンス広告を表示する設定にすることで、目次上にアドセンス広告が表示できるケースがあります。
ただ、目次プラグインとの干渉やテーマ固有の目次機能との調整をしないと、うまく目次上にアドセンス広告が表示されないケースがあるのが難点です。
function.phpを書き換えて目次上に広告を表示する
WordPressのテーマを構成するプラグラムでコア部分の1つとなるのがfunction.phpファイルです。
このファイルを編集し、独自のウィジェットを追加し、そこに目次プラグインに対応したコードを記載することで、目次上にアドセンス広告を表示することが可能です。
ただ、funcion.phpファイルは編集ミスしてしまうと、WordPressの画面が真っ白になったり、管理画面に入れなくなったりなど致命的な問題に繋がるファイルなので、初心者の方が触るのは危険なので、個人的にはあまりお勧めしません。
また、親テーマのfuncion.phpを編集した場合、テーマのアップデートで編集した内容が消えてしまうことがあるので、子テーマを使った管理ができるテーマを利用する必要があります。
プラグインを使って目次上に広告を表示する
WordPressのプラグインを使ってアドセンス広告を目次上に表示させることが可能です。
使うプラグインは、「Ad Inserter」です。
AFFINGER6のように、プラグインを使って目次を表示させているテーマで目次上にアドセンス広告を表示させたい場合に使えます。
実際、私も他のブログでAFFINGER6を使っていて、そのブログではアドセンス広告を表示させているのですが、目次上にアドセンス広告を表示するのに苦労したのですが、前述のfunction.phpの編集をせずともAD Inserterプラグインを活用することで実現できます。
プラグインを使う方法なので、汎用性があり、いろんなテーマで使える方法になります。
Ad Inserterで各目次プラグインの目次上にアドセンス広告を表示する方法
Rich Table of Contentsプラグインで生成される目次上に広告を表示
Rich Table of Contentsは有料テーマJINと同じ開発者による目次プラグインです。
TOC+(Table of contents plus)やEasy Table of Contentsといったプラグインが目次プラグインとしては知名度がありますが、Rich Table of Contentsは国産のプラグインなので、日本語の表記のブログと相性も良く、さらにデザインが洗練されているのが良いです。
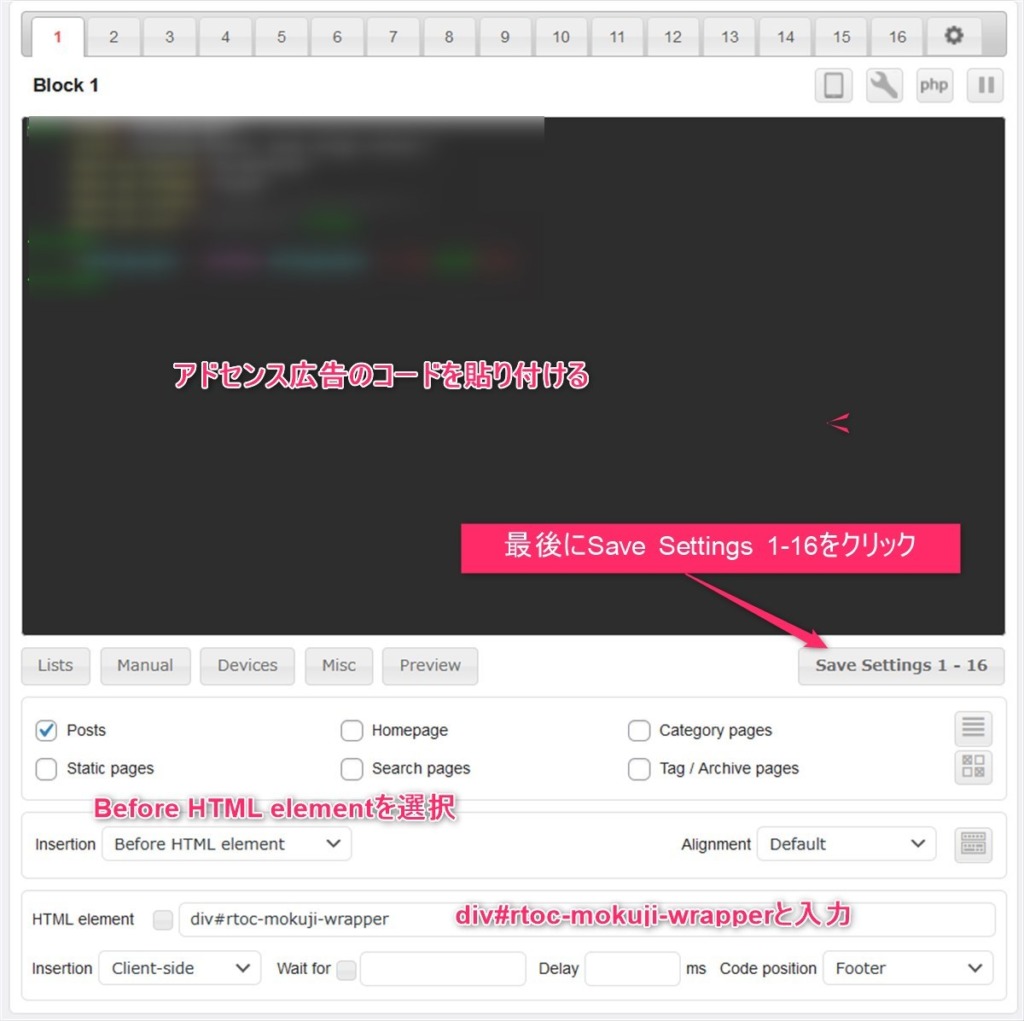
そんな、Rich Table of Contentsプラグインを使っているブログで、目次前にアドセンス広告を表示させたい場合は、Ad Inserterの設定で下の画像に示した設定にすることが可能となります。


- Block 1に表示させたいアドセンス広告のコードを貼り付け
- 投稿のみにアドセンス広告を表示したい場合は、Postにチェックを入れる
- InsertionはBefore HTML elementを選択
- HTML eleementの欄に「div#rtoc-mokuji-wrapper」と入力
div#rtoc-mokuji-wrapperAFFINGER6のSUGOI MOKUJI(すごいもくじ)上にアドセンス広告を表示する
AFFINGER6にはSWELLなど他のテーマのように標準機能で目次機能がありません。

そのため、目次を表示するためにTOC+やRich Table of Contentsなどのプラグインを使うことが多いです。
一方で、AFFINGERでは有料のプラグインとしてSUGOI MOKUJI(すごいもくじ)と、機能を制限した無料のSUGOI MOKUJI(すごいもくじ) LITEというプラグインを用意しています。

私自身は、SUGOI MOKUJI(すごいもくじ) LITEを使っているので、ここではすごいもくじLITEで生成された目次前にアドセンス広告を表示する方法を解説します。
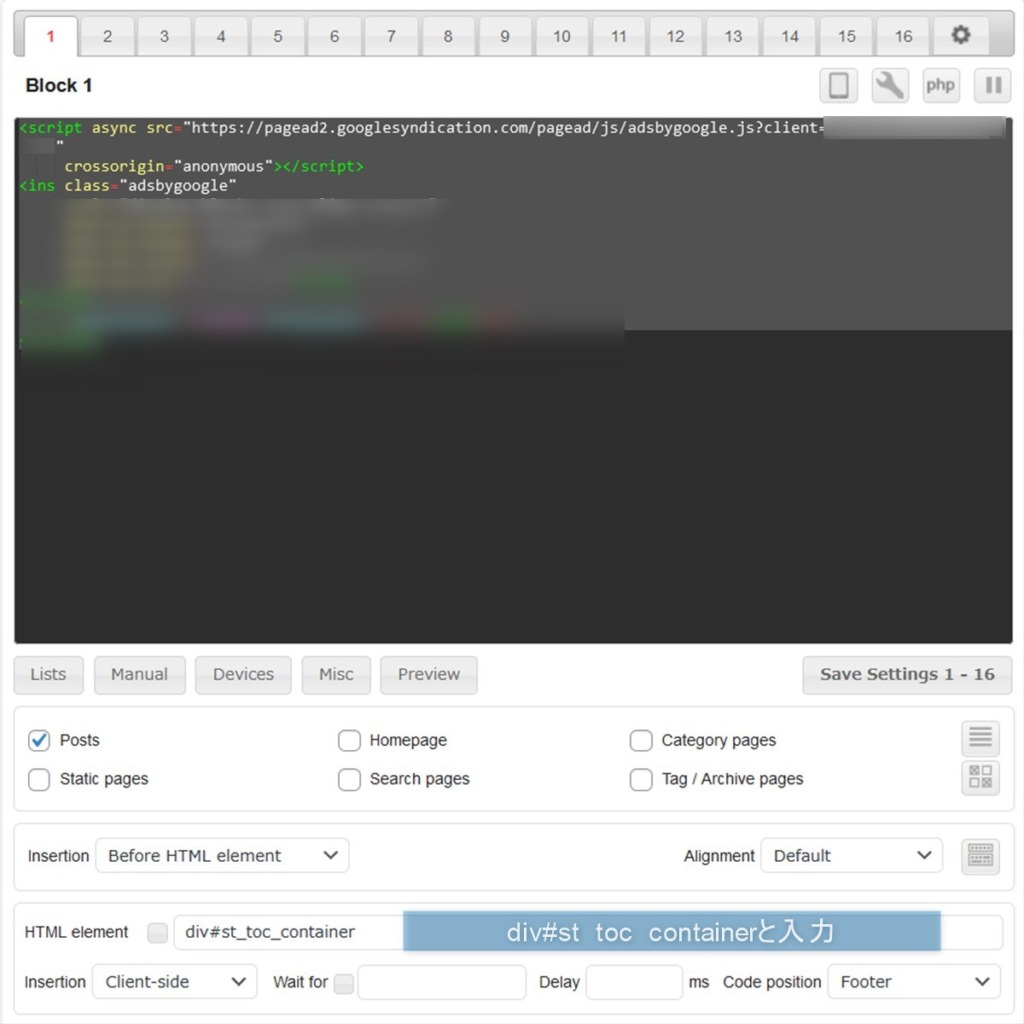
Ad Inserterプラグインを使って目次上にアドセンス広告を表示させます。設定は前述したRich Table of Contentsプラグインで目次上にアドセンス広告を表示する設定と基本は同じで、異なるのはHTML elementの設定値になります。

HTML elementの設定値として、以下の文字列を入力して、Save Settingsをクリックしてください。
div#st_toc_container設定した後は、各種キャッシュをクリアし、記事画面で目次上にアドセンス広告が表示されるか確認してください。
TOC+プラグインとEasy Table of Contentsプラグインを使う場合の設定
TOC+プラグインを使っている場合に、目次上にアドセンス広告を表示したい場合は、HTML elementの設定値に「div#toc_container」と入力してください。
div#toc_containerEasy Table of Contentsプラグインを使っている場合は、HTML elementの設定値に「div#ez-toc-container」と入力してください。
div#ez-toc-containerここで紹介した以外の目次でアドセンス広告を表示させたい場合
ここで紹介した以外の目次でアドセンス広告を目次上や目次下などに表示させる方法について、質問やアドバイスがほしい方は、私のTwitter宛に、ご連絡ください。
その時々の時間的な都合や、私の方で保有している有料テーマなどによるため全てに対応できる保証はできませんが、頂いた意見やコメントについて出来るだけ調査したいと思います。